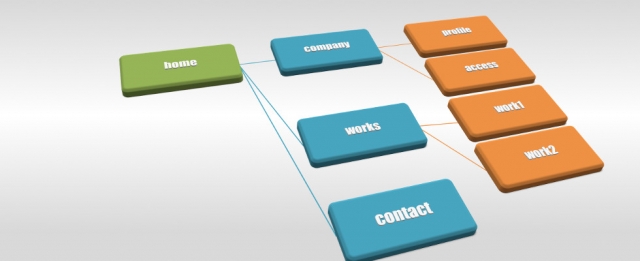
階層別にWebサイトの全体像を把握するものを「サイトマップ」と言います。
またWebサイトの設計図を「ワイヤーフレーム」と言います。
ワイヤーフレームはデザイン案ではなく情報を整理して、分かりやすいサイト作りをするために表などで可視化し、お客さんと制作者の認識を共有するために使われます。
情報(コンテンツ)を整理する
どんな内容にしていくかを優先順位を決めて、サイトに載せたいコンテンツを書き出します。
サイトマップをつくる

コンテンツが決まったら、カテゴリーごとに絞ります。
その後、階層に分けてコンテンツを配置しています。
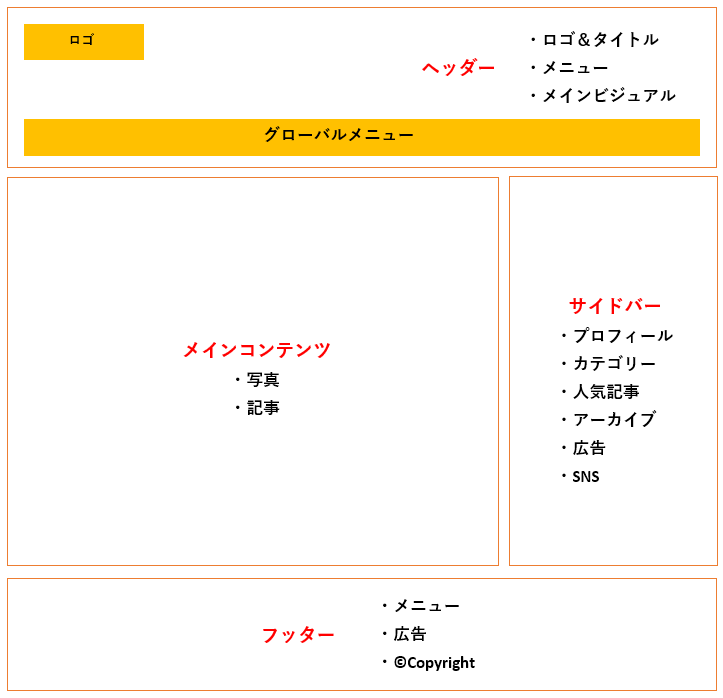
ページ配置を考える

ページには図のような枠組みがあります。
そこにどんなコンテンツを入れていくかを優先順位と照らし合わせ、ユーザーが見やすく・わかりやすいように配置していきます。
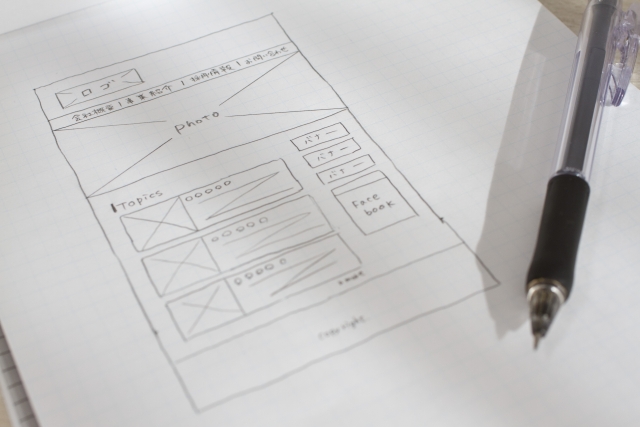
ワイヤーフレームを書く

手書きで簡単に書く場合もありますし、ExcelやPowerpointなど使いなれたもので清書します。
あとはAdobeXD、Sketch、Cacooなどのツールもあります。
サイトの構造を整理しながら進めることで、認識違いを避けられるので、ぜひしっかり考えてから制作に取り掛かりましょう。
次は、STEP3:サーバー/ドメインの選び方や取得方法について説明していきます。